Images
In This Lesson:
- Adding An Image
- Positioning Your Image
- Sizing Your Image
- Replacing Your Image
- Most Common Uses of Images
- Adding Logo and Branding
- Considering File Sizes When Choosing Images
Adding An Image
Add an image to your container using the Add An Element feature on the left hand menu under Steps & Design
Drag and drop the image box from the menu onto your desired position
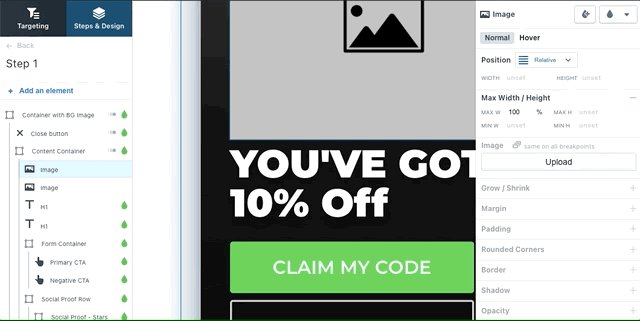
On the right hand menu, click Upload to add an image to your image element

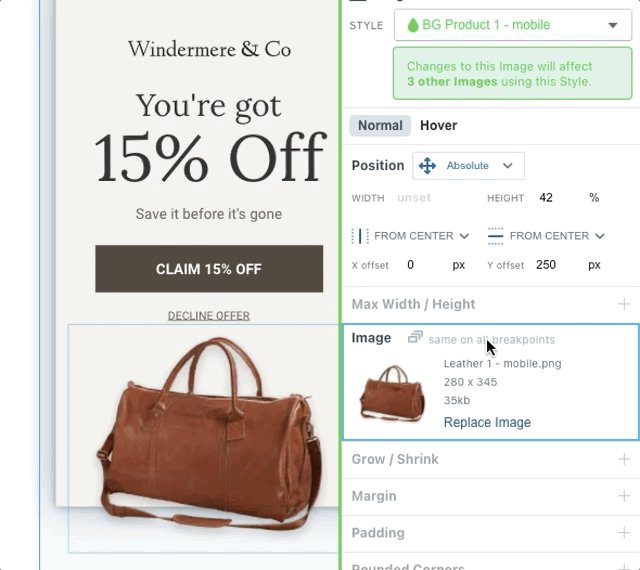
Positioning Your Image
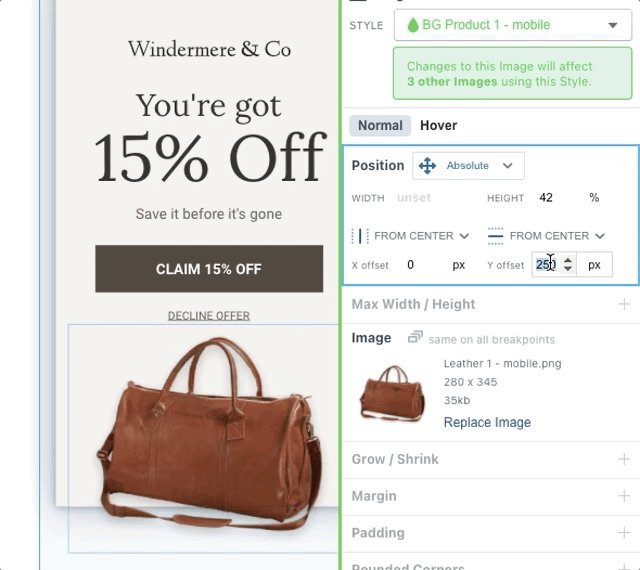
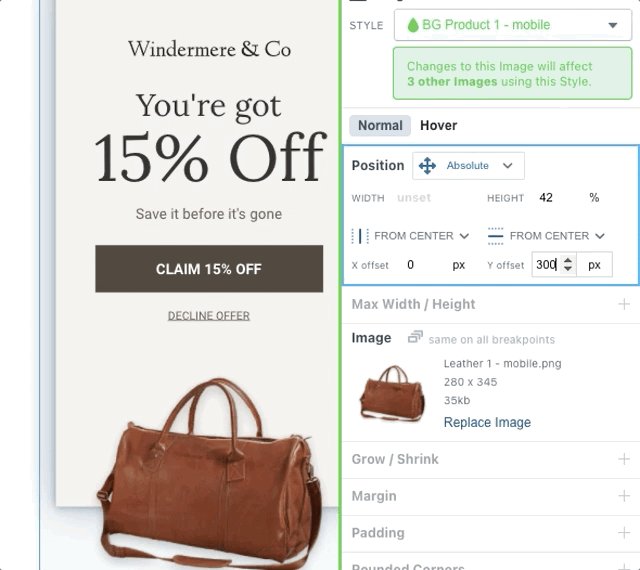
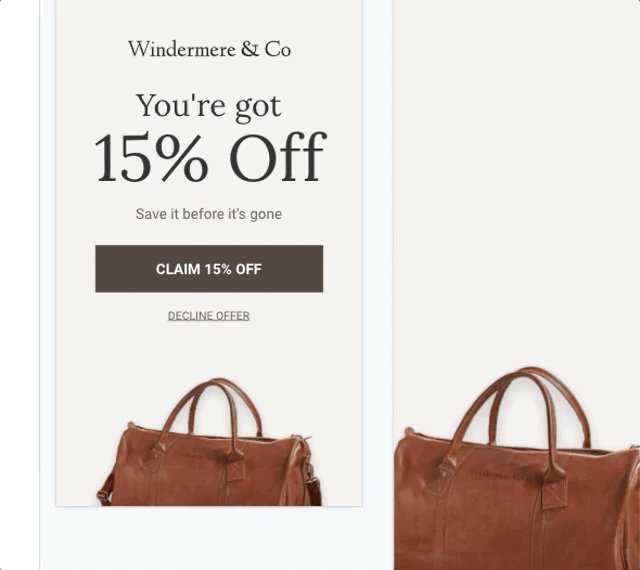
Use the settings under Position on the right hand menu to adjust the distance of the image from the right and bottom of your popup
Add pixel distance (px) using the text box for custom adjustments or arrows for slight adjustments
MORE ON POSITION: Relative Position, Absolute Position (recommended), Fixed Position

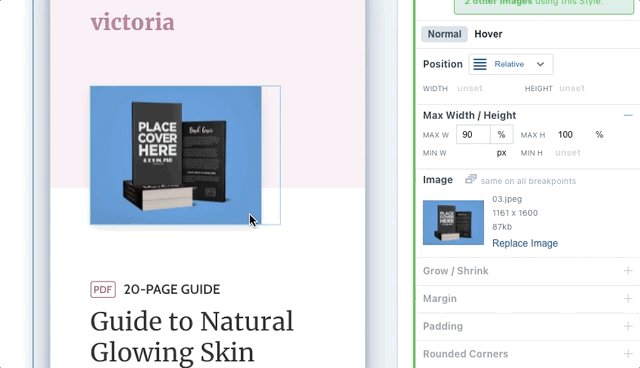
Sizing Your Image
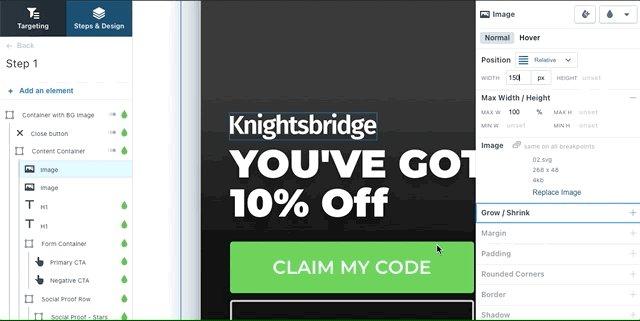
Adjust either your height or your width using the adjustable boxes under Position > Width or Height
Note: When you adjust your width or height, the other will automatically be adjusted with the correct proportions.

Replacing An Image
Click on the image you’d like to replace and scroll to where you see “Image” on the right side menu
Click “Replace Image” and then upload the image you’ll like to replace it with

Most Common Uses of Images
Add your unique and appealing branding to your popups through the use of images
Using your logos and branding will help the user to identify your brand
Adding appealing images that correlate to your brand will connect the rest of your site with the popup you’ve chosen
Adding Logo and Branding
Uploading a logo- SVG file type is recommended
JPG - great if you don’t need transparency
PNG - good if you need to have an image supporting transparency, product with no background
GIFs - great to add extra visual effects to your design
Considering File Sizes When Using Images
Images that are in a png or jpg format are automatically compressed using tinypng. You can find a final image size under the image properties inside of amped (ss with arrow to size)
For more information on choosing the right size image for your campaigns, take a look at this article













