User Inputs
In This Lesson:
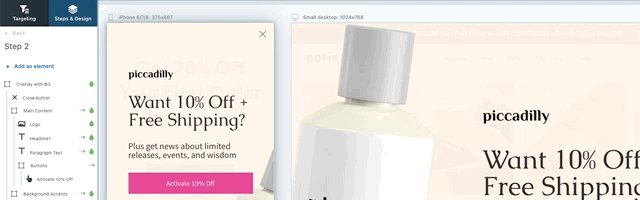
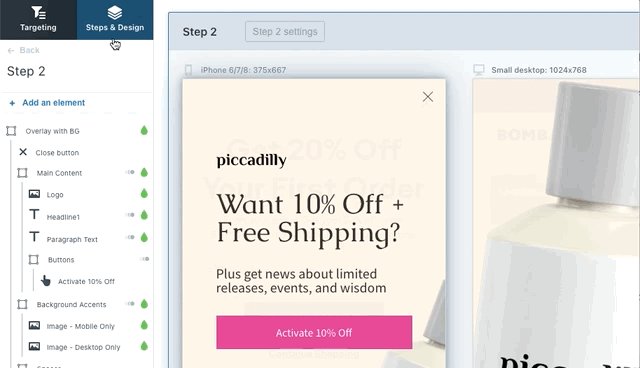
Add An Email Input (most common)
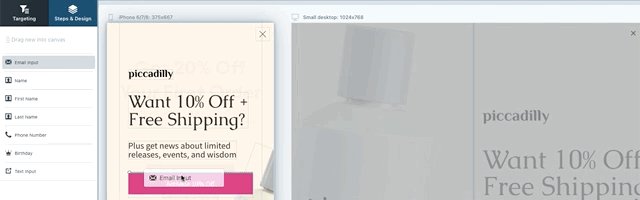
- Add an Element > User Input > Email Input
- Drag and drop the email input to your desired position
- Make sure that you add this element to a separate slide from the initial call to action

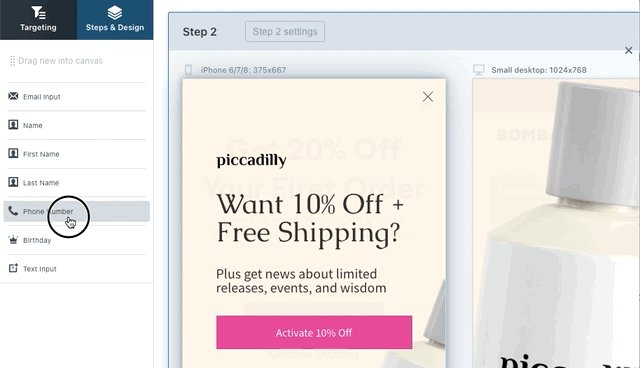
Phone Number Input
- Add an Element > User Input > Phone Number
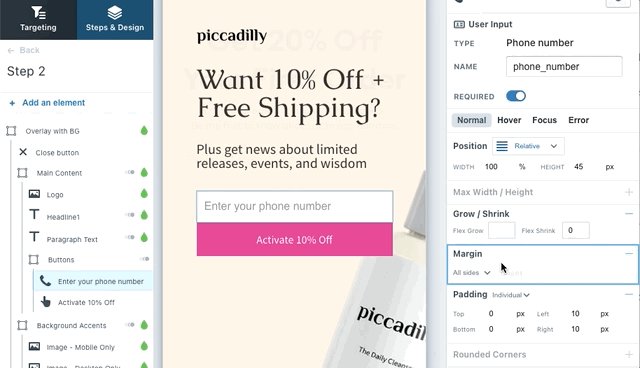
- Drag and drop the phone number element to your desired position
- Often, users will add a phone number capture after an email capture with an additional incentive

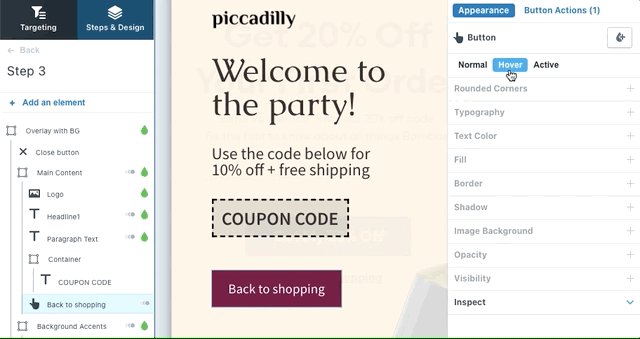
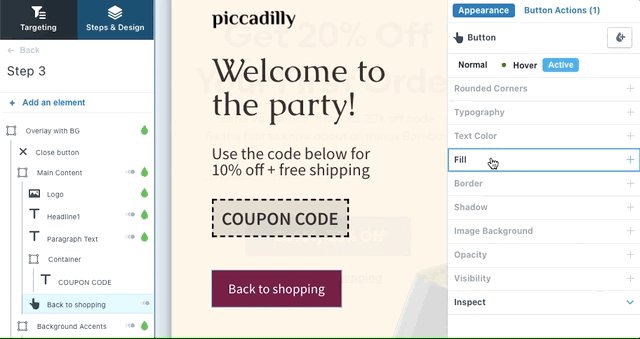
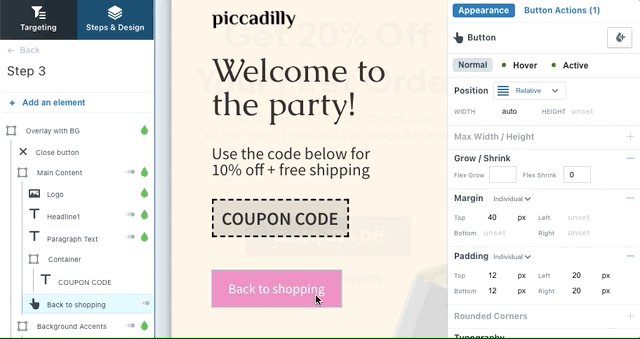
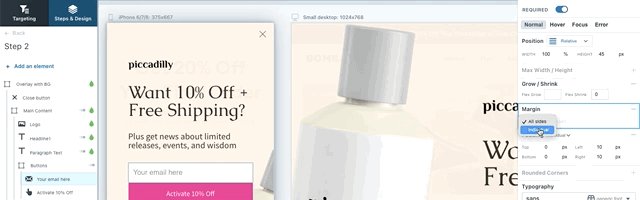
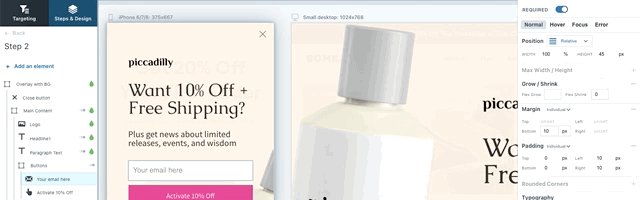
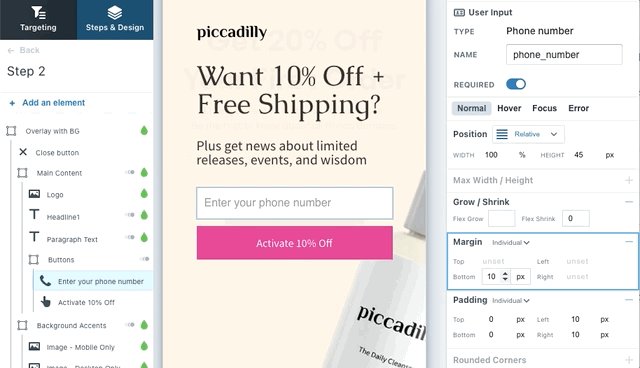
Understanding States of a User Input (add under buttons)
- Normal - this is the style your button will be when no action has been taken on it
- Hover - this is the style your button will be when a visitor has their mouse hovering over it
- Focus/Active - this is the style your button will be when a visitor is actively clicking on it