Adjusting the Z-Index in Amped.io to Resolve CSS Conflicts
When designing campaigns in Amped that will be published on your site, you may sometimes encounter CSS conflicts of things being above or below Amped campaigns that need adjusting. These conflicts often occur between elements that should be layered above or below certain features, such as chat bubbles, slide out carts, or mobile drawer-style menus added into the page through Amped.io, a popular pop-up builder. Understanding and properly adjusting the "z-index" can be a critical part of resolving these conflicts.
In this guide, we will first outline how to find the z-index of an existing element on your page, and then explain how to adjust the z-index of a top-level element in an Amped campaign to ensure the proper placement of your elements.
Finding the Z-Index
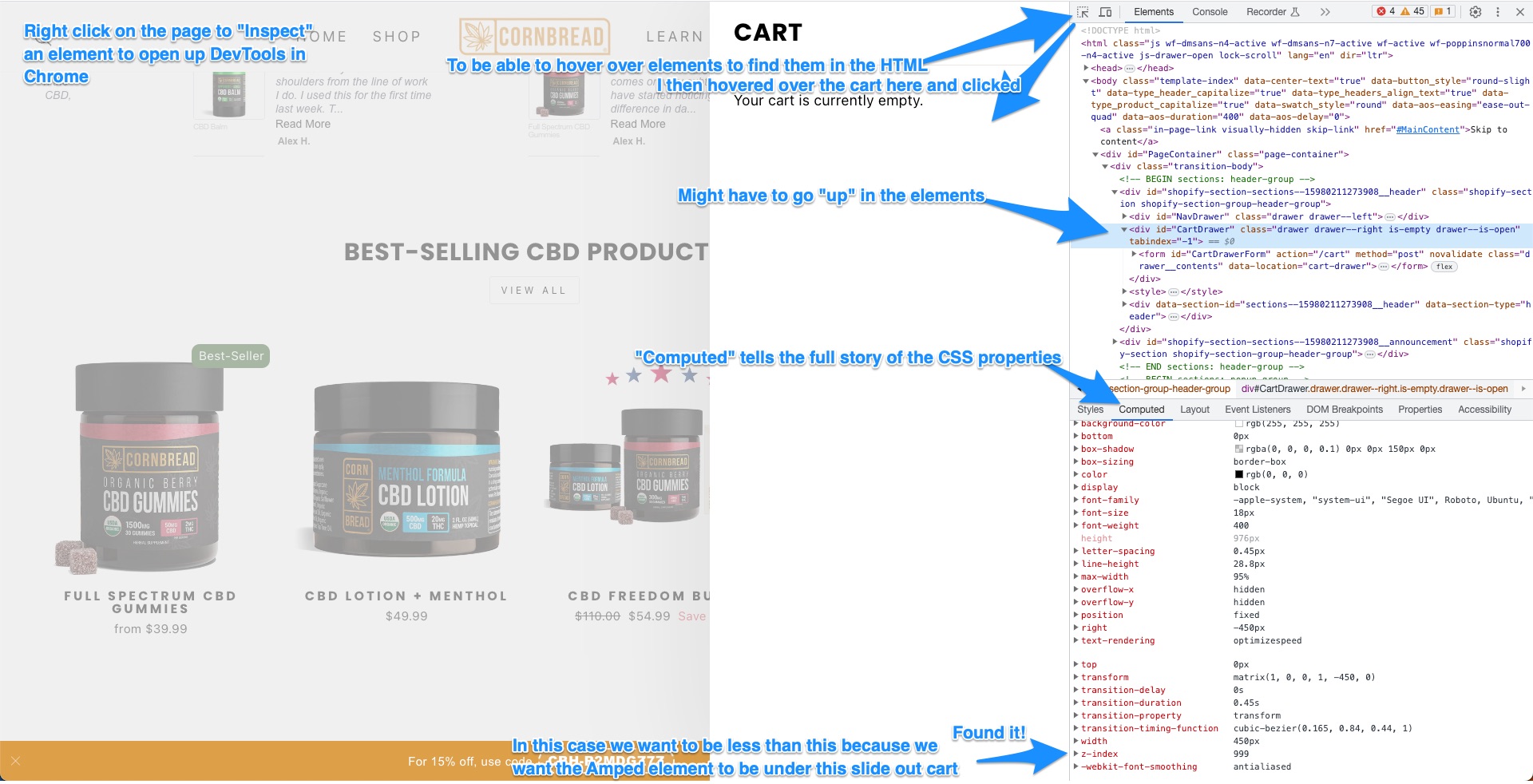
1.) Open Chrome Browser.
2.) Visit your webpage and locate the element you want to find the z-index for.
3.) Right-click on the element and select Inspect or alternatively, use the keyboard shortcut "Command + Option + C" for Mac.
4.) The Elements tab will open on the right side of your screen. Here, you'll find a section for styles that include a list of all CSS properties applied to the selected element.
5.) Search for the z-index property here. If it's not immediately visible, you may need to scroll down or use the search box at the top of the styles section.
6.) Once found, note the value of the z-index as you will need this when adjusting the z-index for your Amped campaigns.

Adjusting the Z-Index in Amped.io
1.) Log in to your Amped.io account and select the campaign you wish to adjust.
2.) Inside the campaign, go to the specific variation that needs a z-index adjustment. Remember to repeat these steps for all variations if you have multiple in a campaign.
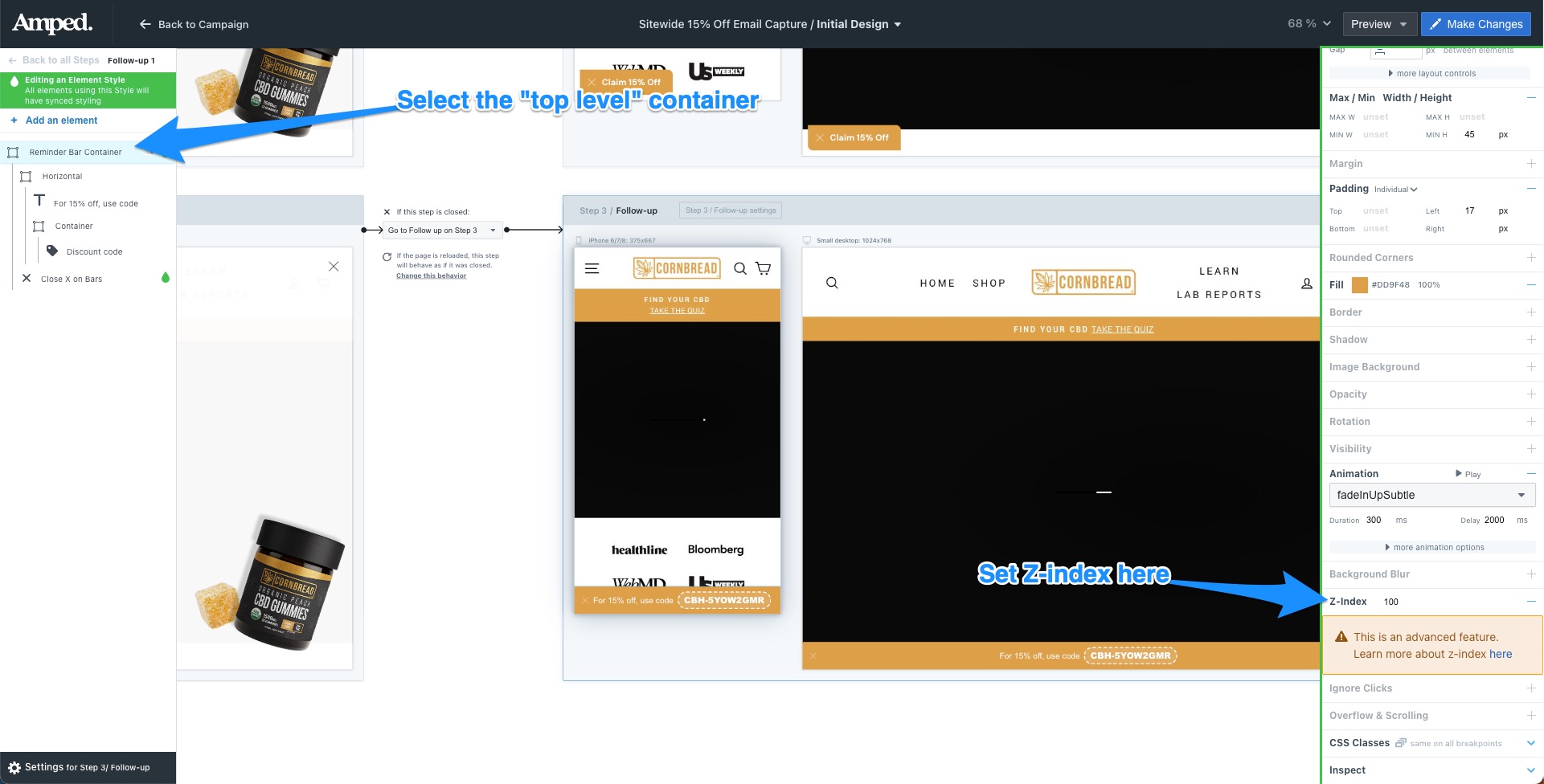
3.) Navigate to the top-level element in the Layers panel.
4.) Click on the top-level element and scroll down in the right panel until you find the z-index property.
5.) Adjust the z-index value. If you want your element to appear above others on your webpage, this number should be higher than the z-index value you found earlier. Conversely, if you want it to appear below other elements, the value should be lower. You may want to go a few more than just one, possibly increase it by 100 or 1000, considering other elements on the page that also have z-indexes.

Remember, the z-index property is a handy tool for ensuring your website elements layer correctly. Amped.io makes it easy to adjust these values, ensuring your pop-ups, bars, and other elements function and appear just as you intend.












